
How to add Child Theme in WordPress?
First of all we need to understanad what are child themes and why should we use it? What are its benifits?
Child theme is another type of theme which inherits all the features from another theme. We use Child theme when we want to customize existing theme. For example: we want to add background color to the theme, so we will modify exististing style.css file from parent theme.
Another example , we want to ad widget which is not present in existing theme. We can add by adding a piece of code to add widget which we want. Simillarly we can also add extra fonts which is not present in theme by default.
Child theme has lot of benifits
- Easy Customization: As child theme will automatically inherits all the features, functionality from parent theme. We just need to copy the file which we want to modify from parent theme to child theme. This will not effect any changes in parent theme.
- Easy to Extend any extra features not present in parent theme: As we are aware child theme is basically used for customizing parent theme. We can easily add any feature like background color or addition of any widget not present in parent theme. We just need to add specific piece of code in the file where we are required to do changes. For ex. Changing background color can be done by enhancing style.css. Any template specific changes can be done in template specific files.
- Easy Rollback: If we suppose misses any code and ultimately impacts designing of our website or performance then we can roll back our changes anytime from parent theme. This will take very less time to roll back our changes.
- Maintain changes after theme updates: Even there is an update in theme we are using, our changes will always be there using child theme.
- Faster Development: It takes lot of time and effort in developing a whole theme but very less time in enhancing using child theme. Ultimately faster development.
Steps to Add Child Theme
- Login to CPanel
- Go to file manager
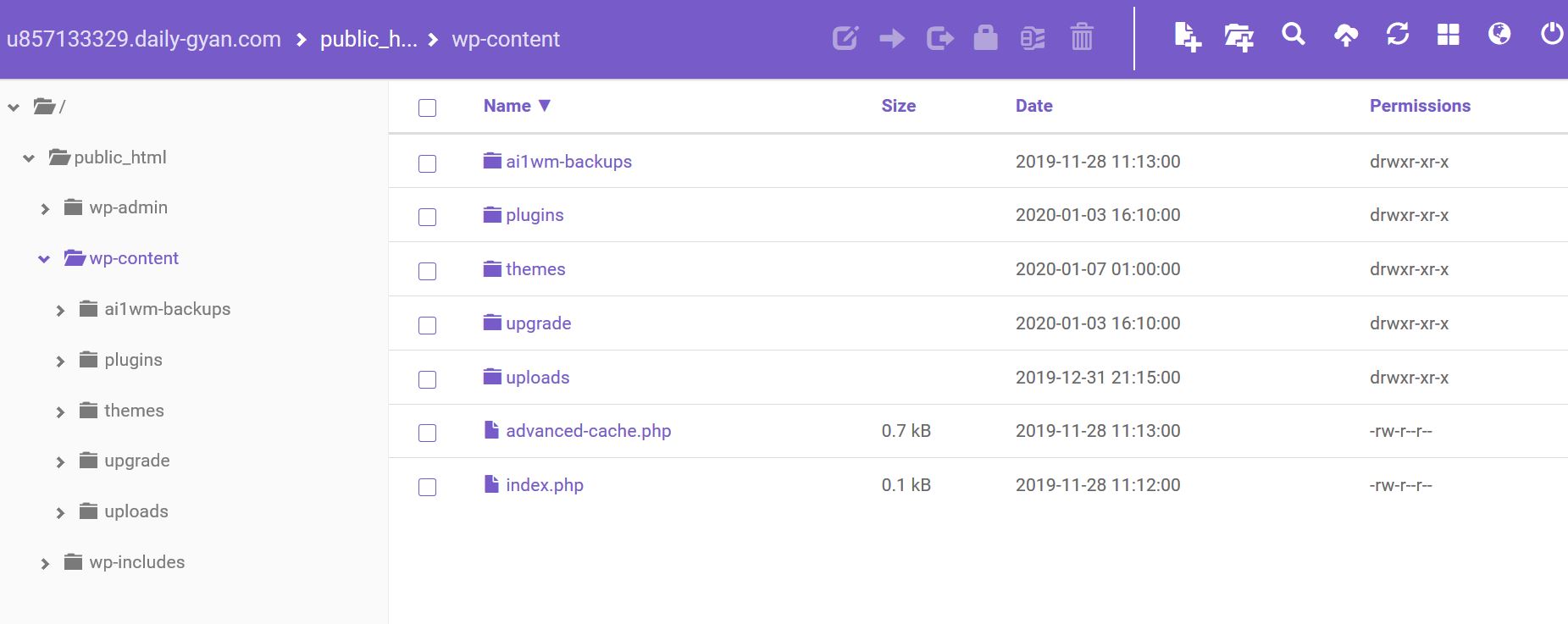
- Access your site’s root folder by clicking, “public_html.”

- Click “wp-content” directory
- Click theme directory

- Now click folder option and create a folder with new name of your theme. Kindly note try to name your child theme name similar to parent theme name like default-mag-child

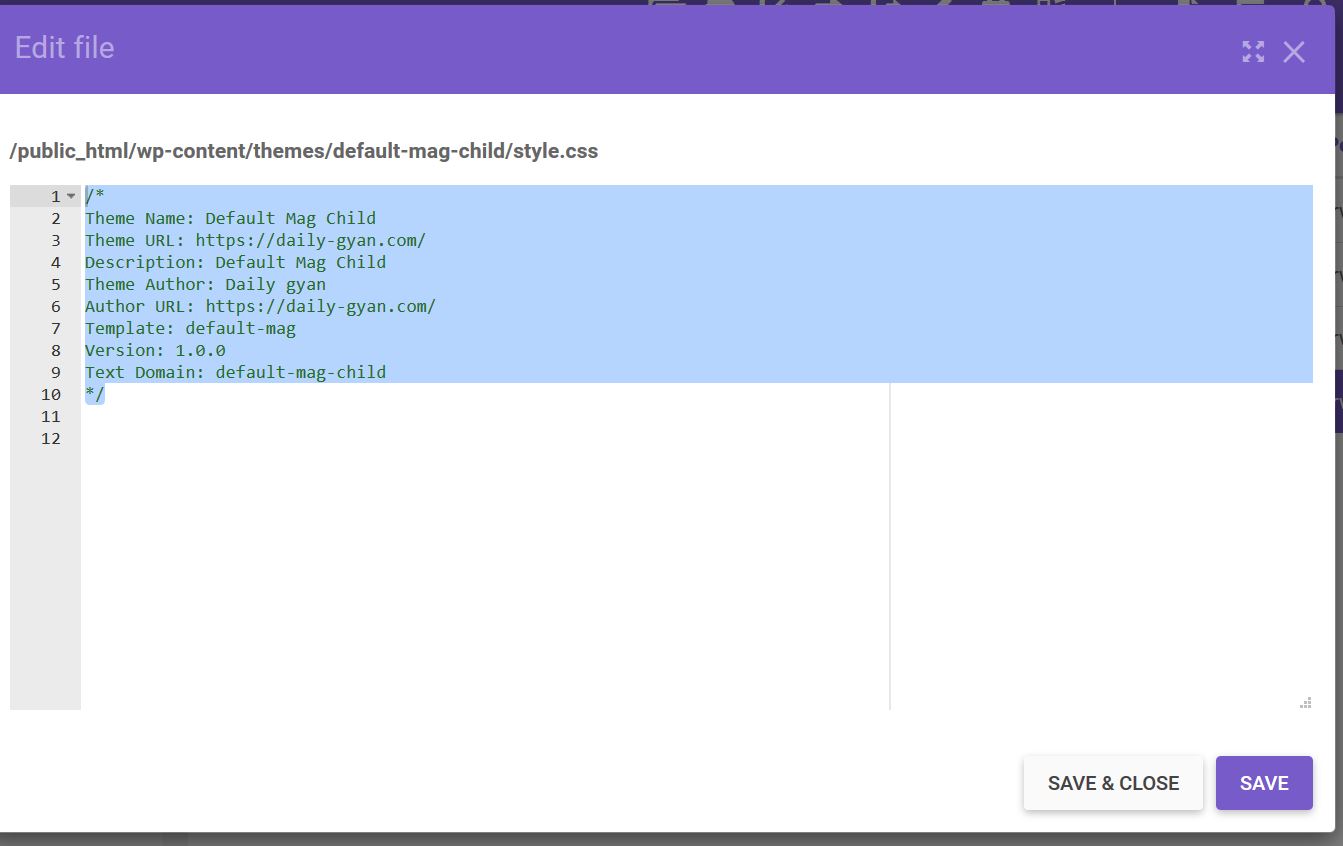
- Now go to file and click on new file and name it as style.css
/* Theme Name: Default Mag Child
Theme URL: https://daily-gyan.com/
Description: Default Mag Child
Theme Author: Daily gyan /
Author URL: https://daily-gyan.com/ /
Template: default-mag
Version: 1.0.0
Text Domain: default-mag-child
*/ - Now edit this new file and paste the following content